
世界中の「天気」に関連する情報を、まとめて取得できるjQueryプラグイン「simpleWeather.js」が公開されているのでご紹介しようと思います!
地名や位置情報・WOEIDなどの情報から、目的の地域に関連する「天気」「温湿度」「風速」「フォーキャスト」…など、さまざまな情報が簡単に取得出来るようになるので、自分のWebサービスやアプリなどにも組み込みやすいでしょう。
使い方!
利用方法はシンプルで、「jQuery」と「simpleWeather」のJSファイルを読み込むだけで準備完了です!
そこで、まずは公式サイトから「jquery.simpleWeather.min.js」ファイルを入手しましょう。

※非圧縮版は「jquery.simpleWeather.js」になります。
また、ダウンロードが難しい場合は、CDN経由からも利用できます。
https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.0.2/jquery.simpleWeather.min.js
ここまでを踏まえて、最低限のデフォルトHTMLは以下のとおり!
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>simpleWeather.jsサンプル</title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.simpleWeather.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div id="weather"></div>
<body>
</html>
まず、headタグ内で「jQuery」と「simpleWeather.js」を読み込んでから、今回作成する「app.js」ファイルを読み込むようにしています。
あとは、「divタグ」に設定した「id:weather」を使い、さまざまな天気情報を表示させていくだけです!
JavaScriptファイルを作ろう!
それでは、早速「app.js」ファイルを作成してみましょう。
jQueryを利用するので、まずは以下のようなデフォルト処理を書いておきます。
$(document).ready(function() {
//ここへ処理を書いていく
)};
これで、とりあえずHTMLが読み込まれた後に、JavaScriptが実行されるようになりますね。
次に、「simpleWeather」の処理を書きます。
$(document).ready(function() {
$.simpleWeather({
//ここに設定を書く
});
});
「simpleWeather()」はオブジェクト構造になっており、さまざまな設定を書くことで誰でも簡単に利用できるように作られているので便利です。
例えば、東京の気温を表示するには、こんな感じに設定します。
$(document).ready(function() {
$.simpleWeather({
//初期設定
location: 'Tokyo, JP',
unit: 'c',
//正常に実行された時の処理
success: function(weather) {
//地名の表示
html = '<p>'+weather.city+'</p>';
//気温の表示
html += '<p>'+weather.temp+'℃'+'</p>';
//画面に表示
$("#weather").html(html);
}
});
});
まず「初期設定」としては、最低限「地名」と「単位」を指定することになります。
地名の「location」は、場所をそのまま指定する方法や、位置情報の「緯度・経度」を利用して場所を特定することも可能です。
単位の「unit」は、日本では使われない「摂氏(°F)」を利用せずに、「華氏(°C)」を利用するという意味を込めて「c」を指定します。
あとは、初期設定の場所や単位を考慮して、自動的に天気情報を収集してくれるので、その処理が正常に完了していた場合に実行される「success」の中身を書くだけです。(ちなみに、天気情報はアメリカYahooが提供するデータを利用しているようです…)
処理内容は「success: function(weather) {}」の中に書きますが、天気情報が入っているデータは変数「weather」に詰まっています。
success: function(weather) {
//地名の表示
html = '<p>'+weather.city+'</p>';
//気温の表示
html += '<p>'+weather.temp+'℃'+'</p>';
//画面に表示
$("#weather").html(html);
}
なので、公式サイトの解説にあるように、地名を表示したい場合は「weather.city」となり、気温が知りたい場合は「weather.temp」となるわけです。
画面に表示する時は、HTMLファイルに作成した「id:weather」の「divタグ」を利用します。
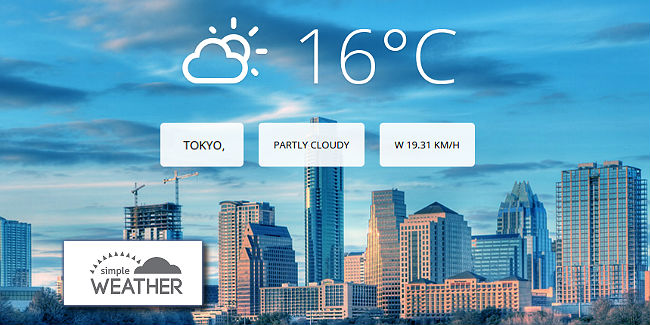
これらを利用すれば、恐ろしく簡単なコードでオシャレな「天気ページ」が完成してしまいます。(下の「Run Pen」ボタンをクリック!)
See the Pen http://codepen.io/webhacck/pen/rxYJgz/'>simpleWeather.jsサンプル by webhacck (http://codepen.io/webhacck'>@webhacck) on http://codepen.io'>CodePen.
※公式サイトにあるサンプルを引用
まとめ
今回は簡単な事例で紹介しましたが、同じような使い方で「風向き」や「風速」を表示したり、「1週間分の天気予報」や「自動更新付き天気情報」なども簡単に実現できます。
面倒なAPIを読み込む処理がまったく不要なことや、知りたい情報を設定するだけで利用できる使い勝手の良さが際立っているプラグインと言えるでしょう。
自分のWebサイトや、アプリなどに「天気」を組み込みたい場合には、ぜひ参考にしてみることをオススメ致します!

コメント